Lumina Web Solutions, Waihi, New Zealand

Viv Barakat
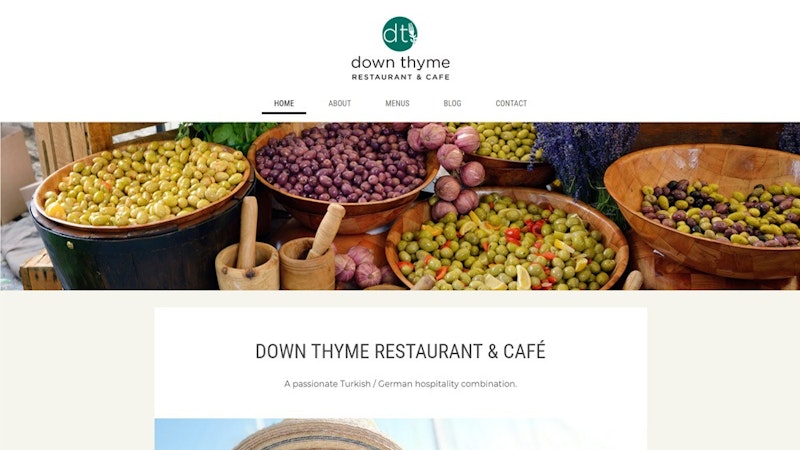
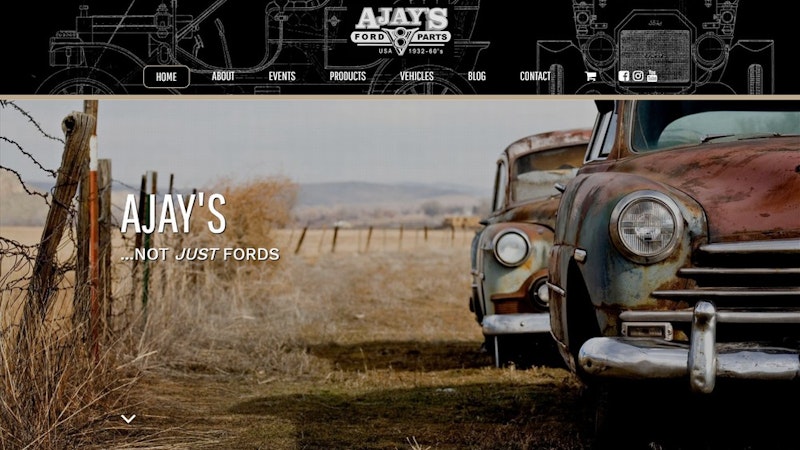
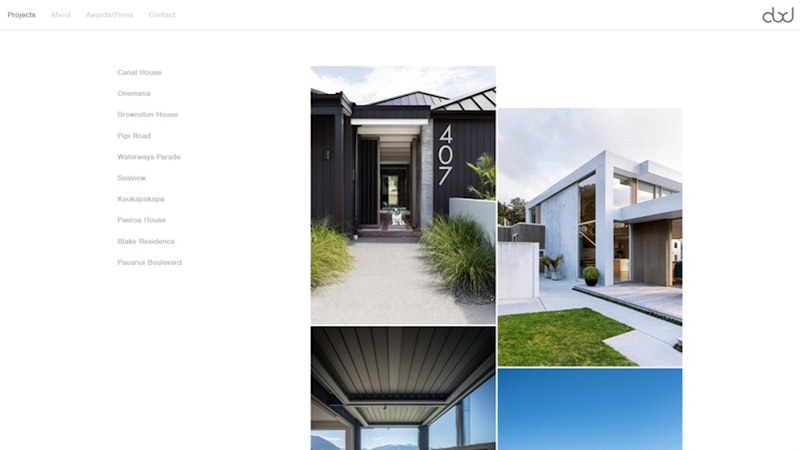
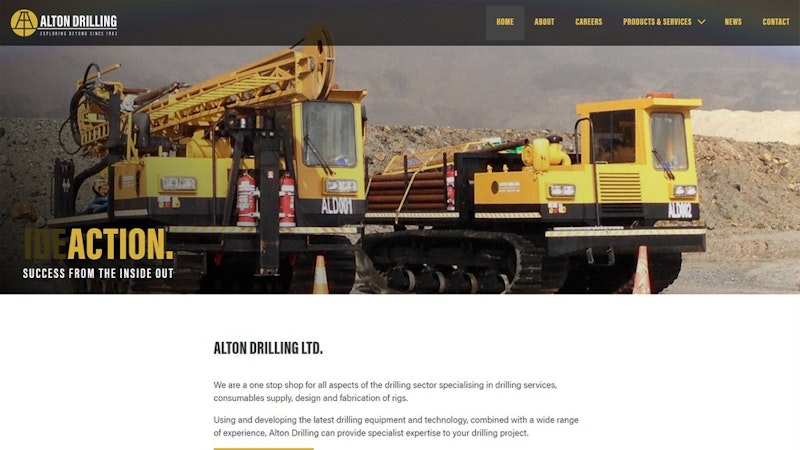
Website Design and Development
I'm either a coder with a passion for graphic design or a web designer that loves to tinker with code. Either way, I'm detail oriented. There should be elegance in what you can see as well as what you can't. Maintaining a great looking site will become a headache if the code-behind is rather like long Italian pasta.
Don't re-invent the wheel
Hand coding HTML is where I started. My interest in how web technologies work stems from that. These days I use a range of development tools or online applications that definitely make life easier.
Use the right tool for the job
One size generally doesn't fit all. I have my favourite tools - one of them being CloudCannon to create super-fast, static-generated sites.
Adapt
Web technology changes so fast it's mind-boggling. You can either throw your hands up in despair or embrace the changes and see what can be done. I'm firmly with the second option. Being a (very) small company means we can often make those changes fast.


Asse Bosch
Photography
It's not too often that I'm separated from my camera. Living in a place like Waihi, there's so much to offer the photographer. Whether it's the ocean, the walks and bike rides or my kids' sporting events, there is more than enough subject matter to let me endlessly experiment and develop new skills.
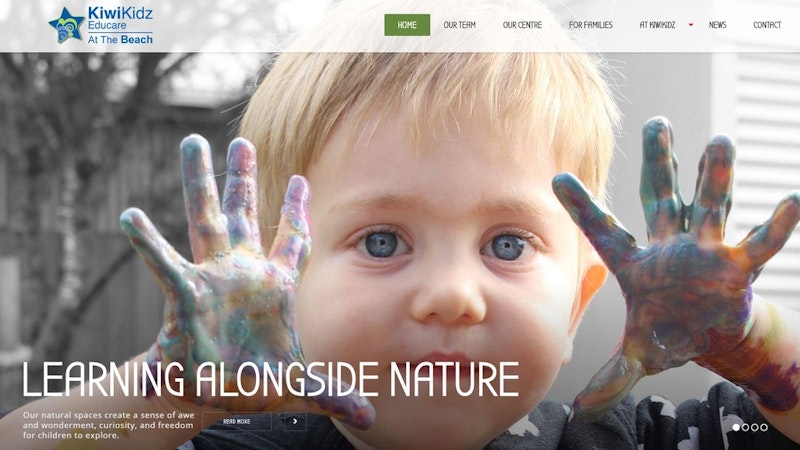
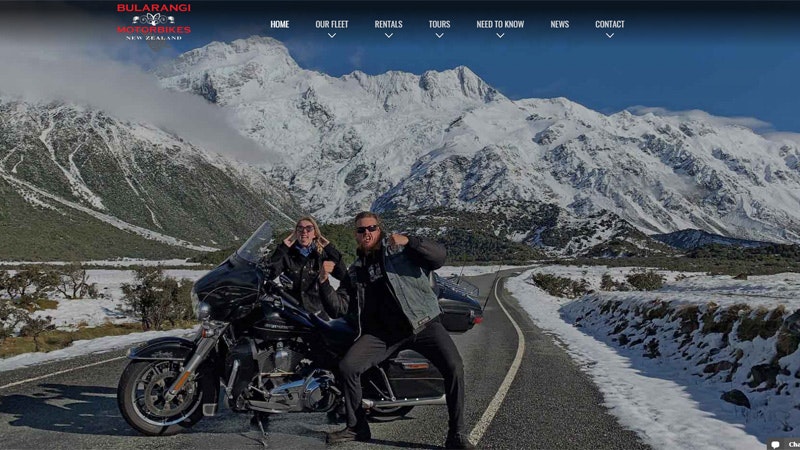
Website Photography
A picture may well be worth a 1000 words, but if you are not using good images, those words might not be ones you want to hear. One amendment to the 'do it now' policy it would be to avoid using poor images on your website - it's probably more detrimental than using none (until you get some good ones taken).
I'll help you with both indoor and outdoor photography for your website to promote your business or activity.